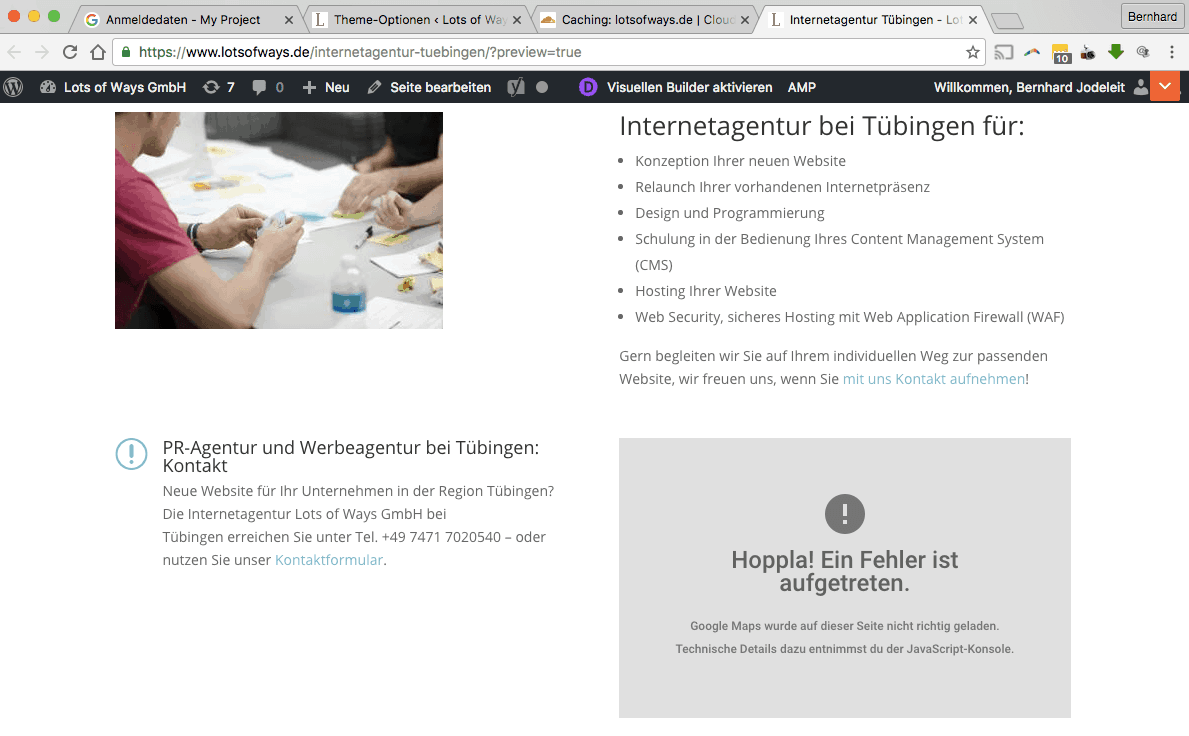
Statt Ihrer eingebundenen Karte aus Google Maps erscheint ein grauer Kasten mit der Meldung "Hoppla! Ein Fehler ist aufgetreten."

Häufig handlelt es sich hier um ein Problem mit der Google Maps API. Google verlangt für die Einbindung von Google Maps auf Websites die Verwendung eines persönlichen API Keys (API Schlüssels). Ist dieser API Key nicht hinterlegt, so wird die Google-Maps-Einbindung früher oder später nicht mehr funktionieren.
Schritt-für-Schritt-Anleitung: Google Maps API Key für eine Website erzeugen und in WordPress / im Divi Theme hinterlegen
- Loggen Sie sich in Ihr gewünschtes Google-Konto ein und steuern Sie die Google API Console an.
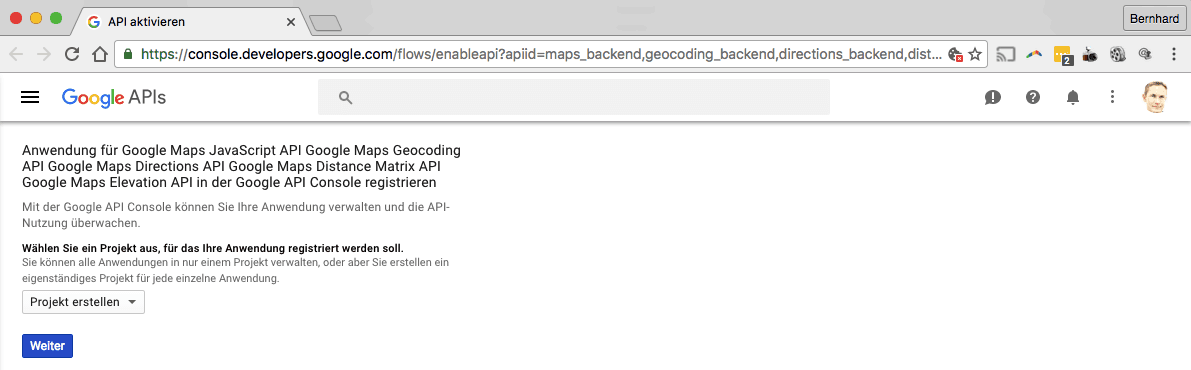
- Wählen Sie in der Google API Console die Funktion "Projekt erstellen". Der Vorgang dauert mindestens einige Sekunden, lassen Sie sich davon nicht beirren.

- Warten Sie, bis sich die folgende Seite aufbaut.
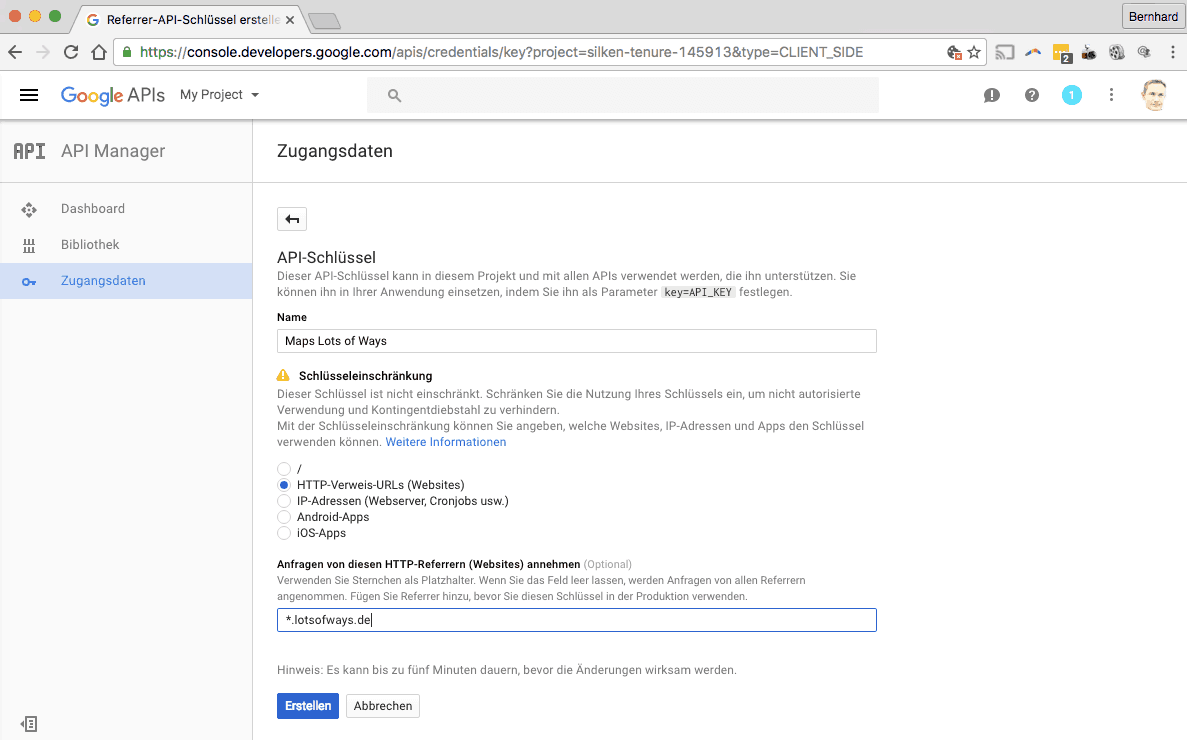
- Geben Sie Ihren "Projekt" einen beliebigen Namen.

- Unter "Schlüsseleinschränkung" wählen Sie "HTTP-Verweis-URLs (Websites)" aus.
- In die darunter erscheinende Textbox "Anfragen von diesen HTTP-Referrern (Websites) annehmen" geben Sie die Domain der Website ein, auf der Sie Google Maps verwenden möchten, und zwar mit einem Platzhalter nach folgendem Muster, damit auch alle Subdomains für Google Maps freigeschaltet sind:
*.domain.de
(zum Beispiel *.lotsofways.de) - Klicken Sie auf "Erstellen"
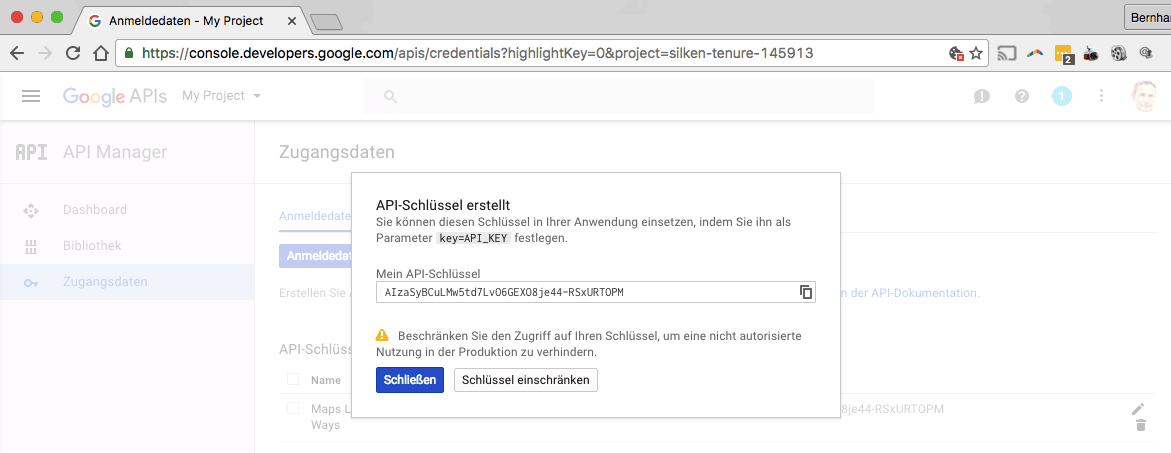
- Auf der folgenden Seite sehen Sie eine Meldung "API-Schlüssel erstellt". Kopieren Sie den API-Schlüssel (die Zeichenfolge im Textfeld unter "Mein API-Schlüssel") in die Zwischenablage (STRG+C bzw. BEFEHL+C)

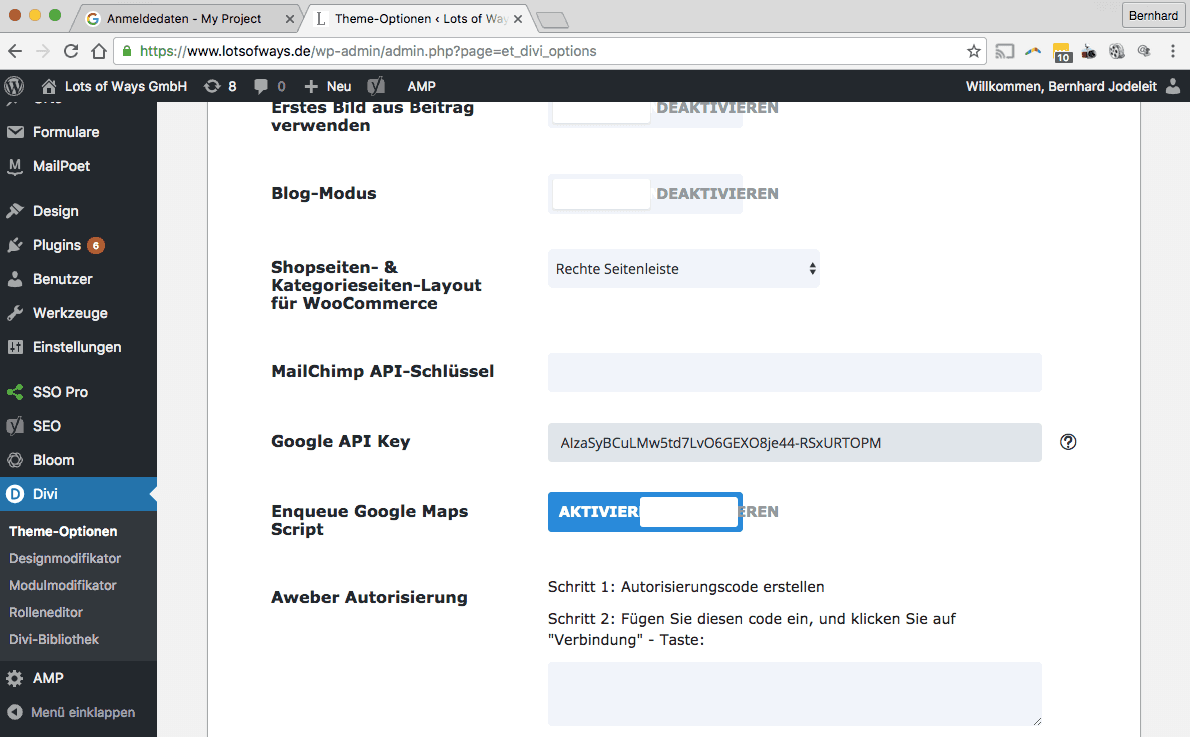
- Jetzt binden SIe den erhaltenen API Key in Ihre zugehörige Anwendung ein. Falls Sie beispielsweise WordPress mit dem Theme "Divi" nutzen, so navigieren Sie im WordPress Backend zum Bereich >> Divi >> Theme-Optionen und suchen Sie dort das Textfeld "Google API Key". In dieses Feld kopieren Sie den API Key aus Ihrer Zwischenablage (mit STRG+V bzw. BEFEHL+V).

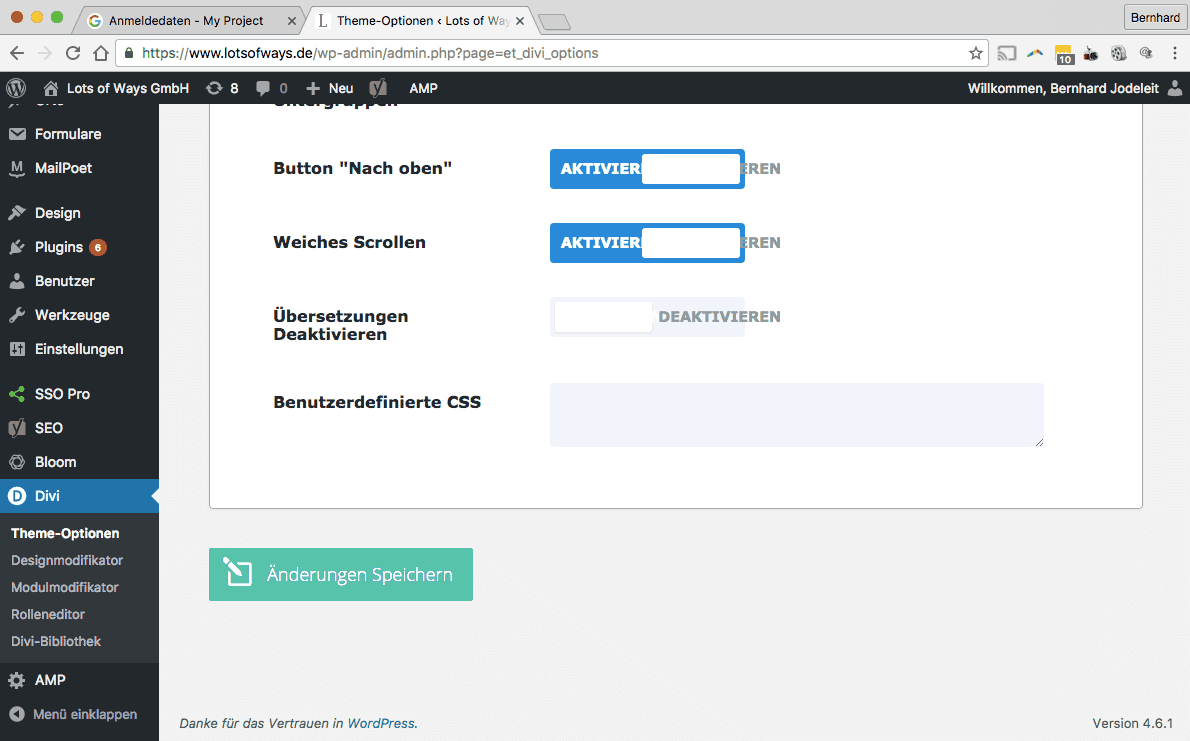
- Vergessen Sie nicht, das Ganze abzuspeichern - "Änderungen speichern" ganz unten auf der Seite.

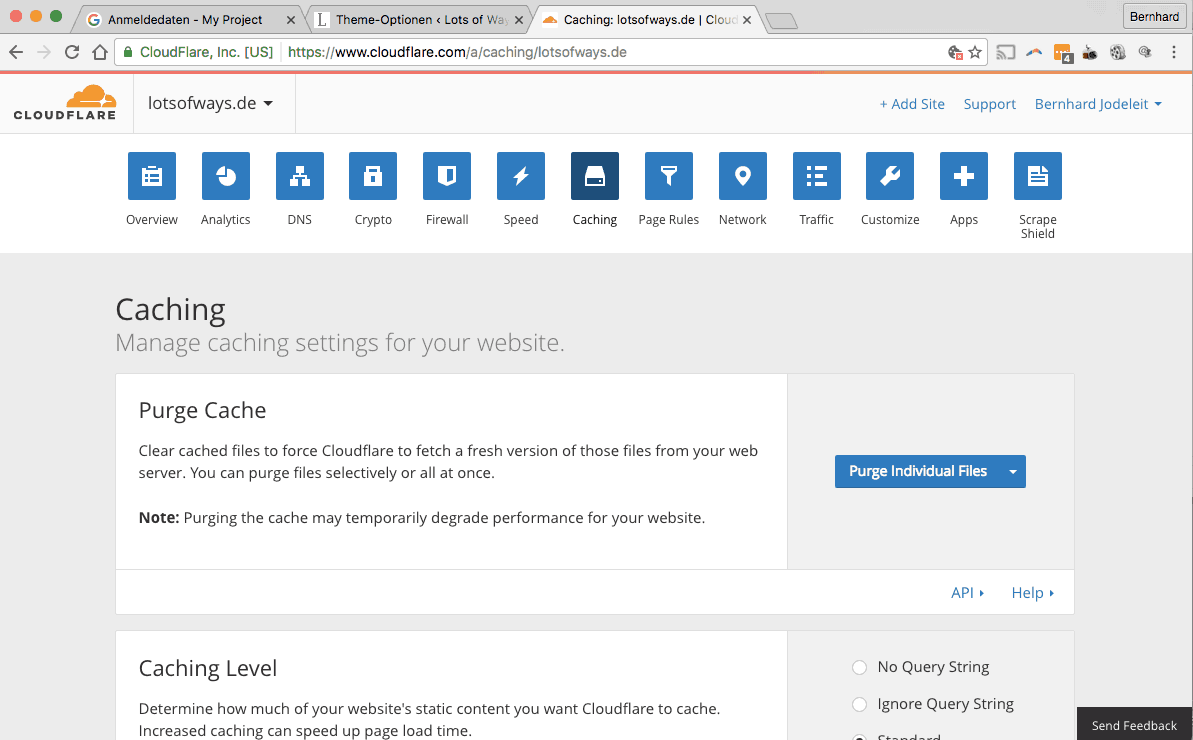
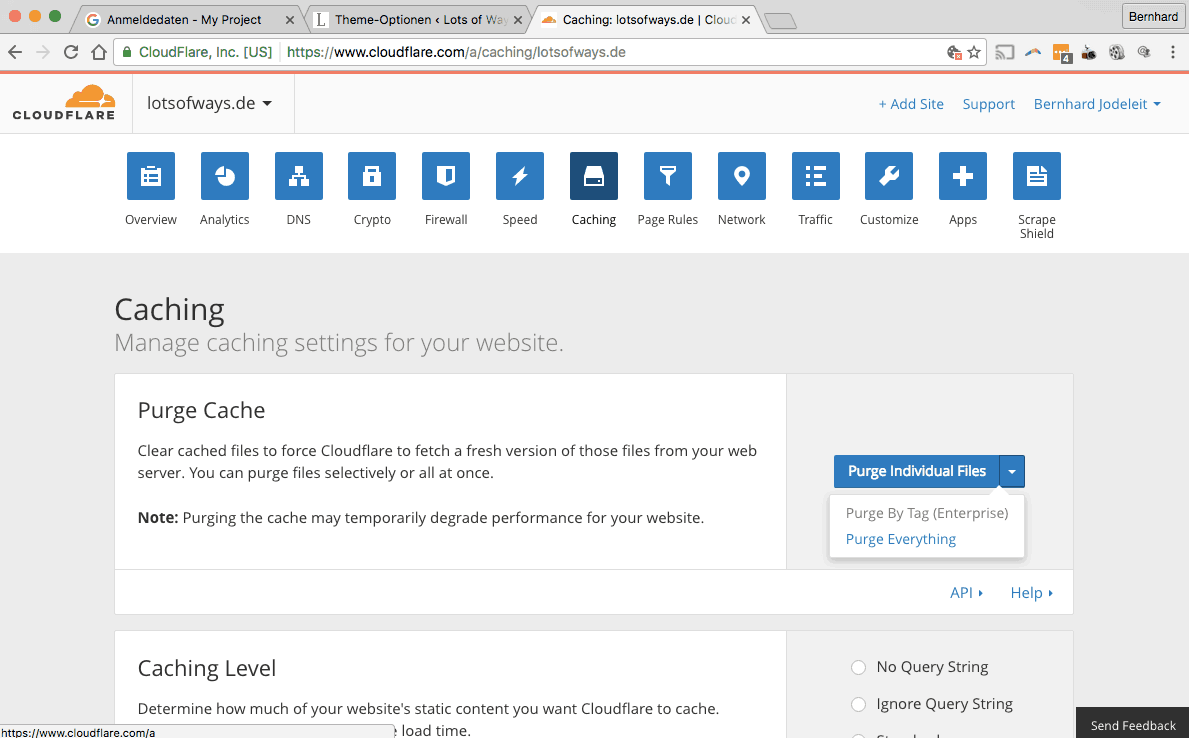
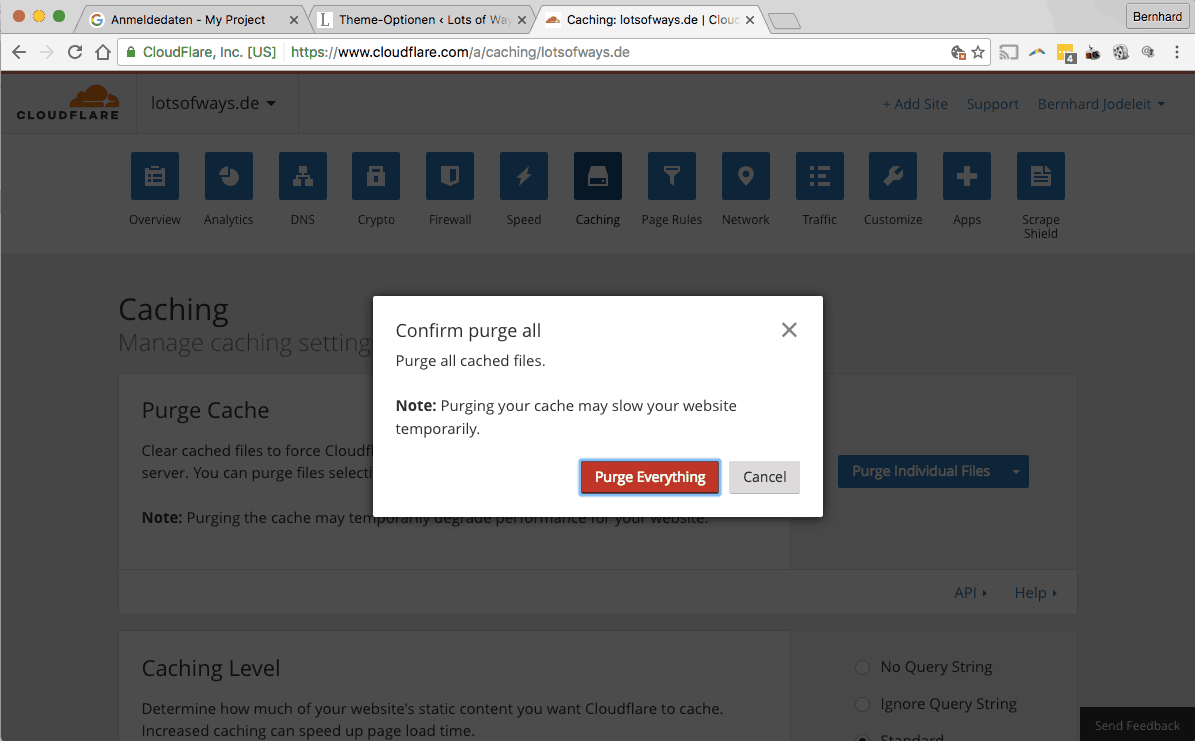
- Falls Sie eine Cache Software verwenden oder einen entsprechenden Dienst (CloudFlare, Sucuri und und ähnliche), so vergessen Sie nicht, den Cache zu leeren. Ggf. löschen Sie bitte auch Ihren Browser Cache (was bei unseren Tests allerdings nicht notwendig war).



- Spätestens nach einigen Minuten sollte Google Maps auf Ihrer Website wieder funktionieren.